About the Configurable Type Chooser | ||
| ||
How the Type Chooser Works
The Type Chooser can be called from a field defined on a configurable Form page or from any standard JSP.
| Important: Wherever feasible, you should take advantage of the automatic type ahead chooser. See Automatic Type Ahead. This pre-configured chooser allows users to start typing in the field, and presents them with matches to select from. |
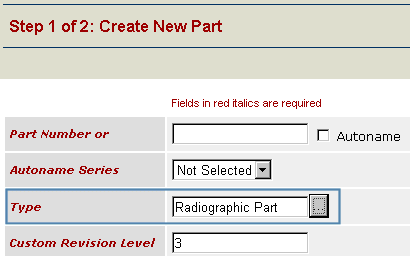
In this section, the term "form page" refers to this parent page that the Type Chooser is called from. For example, a Create New Part page might require the user to specify a type for a part, as shown below. The user accesses the Type Chooser by clicking the Browse (...) button next to the Type field.

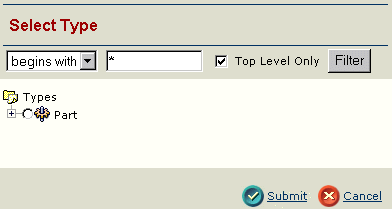
The Type Chooser opens with the top-level types that were configured to display. Users can click the + signs or uncheck Top Level Only to see sub-types of the displayed top-level types. For instructions on how to use the page, see the AEF Online Help. For instructions on defining which types show in the list, see Field Choosers for Full-Text Search.

By passing parameters to the JSP, the page can be configured to:
- display or omit specific top-level types
- let users choose only one type or multiple types
- display or omit hidden types
- allow users to select abstract types or not
- show icons for types or not
- call a reload method on the form page to updated values based on the selected type
![]()
Internationalized Selected Type Names
The Type Chooser supports internationalization. The system looks up the values for types selected from the chooser in the emxFrameworkStringResource.properties file.
The value(s) is(are) stored in the hidden field on the form, as defined in fieldNameActual. For example, if a user who has their browser set to French selects the type "Part" from the chooser, the fieldNameDisplay parameter is populated with the internationalized string value, the equivalent of "Part" in French. The Type name is populated in the hidden field passed in with the fieldNameActual parameter.
For details on internationalizing dynamic UI components, see Internationalizing Dynamic UI Components.
![]()
About the Page (Configurable or JSP) that Uses a Type Chooser
The Type Chooser can be called from a field defined on a configurable Form page or from any standard JSP.
Either way, the page that calls the Type Chooser must have these two fields defined:
- a hidden field that stores the actual type name as stored in the ENOVIA Live Collaboration database.
This is the field defined in the fieldNameActual parameter passed to emxTypeChooser.jsp.
- a field that displays the type(s) selected in the chooser.
This is the field defined in the fieldNameDisplay parameter.
The configurable Form page creates these two fields automatically when you add a field to the web form administrative object that has a RangeHref defined. The hidden field has the same name as the RangeHref field added to the form. The display field has the same name with Display appended to the end of the field name. To call the Type Chooser, the URL entered for the RangeHref must be emxTypeChooser.jsp and its associated parameters.
When calling the Type Chooser from a standard JSP, you must define a form on the page that contains a text field to display the selected type and a hidden field. For example:
<form name="searchPage" method="post" action="somejsp.jsp">
<input type="text" name="txtType" value="" onClick="showTypeChooser()">
..
<input type="hidden" name="txtSelectedTypeName" value="">
</form>
The URL to call the configurable Type Chooser would look like this:
../common/ emxTypeChooser.jsp?fieldNameDisplay=txtType&fieldNameActual=txt SelectedTypeName&formName=searchPage&SelectType=multiselect&Sel ectAbstractTypes=true& InclusionList=eServiceEngineeringCentral.Types&observeHidden=tr ue&SuiteKey=eServiceSuiteEngineeringCentral&ShowIcons=true
If you add a new type in ENOVIA Live Collaboration (and have registered it) and want to include it in the Type Chooser, reload the cache using .