Field Value with Dates | ||
| ||
The value must be a valid date string. The date value is displayed based on the system and browser setting using the lzDate taglib. Here is an example of a date field in View mode.

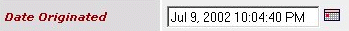
This is the same date field in Edit mode. The field includes the Calendar icon that users click to select a date from a Calendar popup.

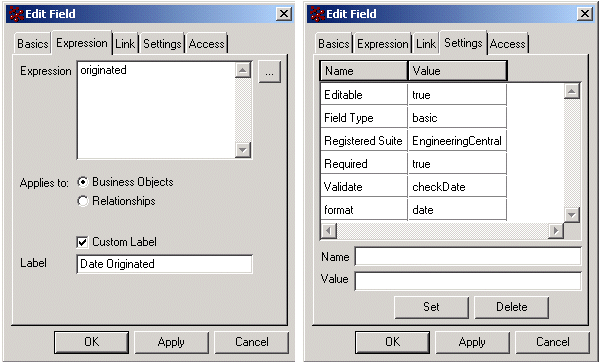
To configure a field to display a date and allow date input with the Calendar popup, use these settings
- format setting--Set to date
- Editable setting--Set to true
These dialog boxes show how to configure a field to display a date.