Fields with Dynamic Attributes | ||
| ||
When one field on a webform has the setting Field Type=Dynamic Attributes, all attributes for that type are automatically added to the form.
You can exclude attributes from being dynamically added to the form using the View Exclude, Create Exclude, and Edit Exclude settings when defining the dynamic field.
When you use this field setting, the webform displays all fields explicitly defined, then the remaining attributes in alphabetic order within the dynamic attributes field(s). Fields that are explicitly added to a form are not added in the dynamic attributes fields. Hidden attributes are not added to the form. A dynamically-added field uses the attribute's default value if one is defined.
When using dynamic attributes, any attribute configured with a dimension will include the units of measure with the attribute value using this selectable:
attribute[ATTRIBUTE_NAME].inputvalue.tostring
Refer to Appendix: Selectables, for more information.
Attributes with units of measure will include the user's preferred system (Metric, English, or As Entered). If the defined units are the same as the preference settings, the user sees that value/unit. Otherwise, the preferred value/unit shows after the defined value/unit like this:
1.1 yd (1 m)
You can use the Category field setting to group attributes that have the uiform_Category property defined. For example, if an attribute has the property uiform_Category=EC Technical, use the setting Category=EC Technical as part of the field definition. The webform then pulls in all attributes with this value, and no other attributes unless explicitly defined.
You can define a dynamic field to show attributes with a Category, or a dynamic field to show all attributes for the object type. You cannot combine both on the same form.
The webform groups all attributes with the same category name into sections, and uses the Category value as a heading. You can add any number of categories to an attribute. If an attribute appears in more than one category on a form, editing it in one location automatically updates its value in every other location on the form.
To add properties to an attribute, use the MQL modify command to add the uiform_Category property and a value. For example, this MQL statement add the category EC Technical to the Weight attribute:
modify attribute Weight add property uiform_Category "EC Technical";
Refer to the MQL Guide for instructions on the modify command; refer to the Business Modeler Guide for instructions on defining form fields.
The Label setting lets you define a section heading for the web form other than the category value. You can also use a plain string as the Label value, but that string will not be internationalized. If you omit the Label setting or set the Label value as a blank, then no section heading displays on the webform.
To internationalize category values used as section headings, use the Label setting in conjunction with a string properties file. For example, if Category=NumericAttributes, you can include the setting Label=emxFramework.Title.NumericAttributes. The system looks up the value for this string in the appropriate language string file and uses it as the section heading. You also need to update the string properties file as described in Internationalizing Dynamic UI Components.
Sometimes using dynamic attributes can result in adding several or dozens of fields to a form. To prevent the form from becoming too long, you can use the Column Count setting to arrange the fields across the page. The default Column Count is 1.
You can use Column Count on view and edit pages, but not create pages.
For example, a form definition includes these field definitions in addition to several explicitly defined fields:
Field Type=Dynamic Attributes,Category=Numeric,Column Count=2,Label=emxFramework.Title.NumericAttributes
FieldType=Dynamic Attributes,Category=Date,Column Count=1,Label=emxFramework.Title.DateAttributes
These definitions add 2 sections to the webform, the first contains all attributes with the uiform_Category property of Numeric, and the other with the uiform_Category property of Date. For both section headings, the webform looks up the Label in the Framework string properties file.

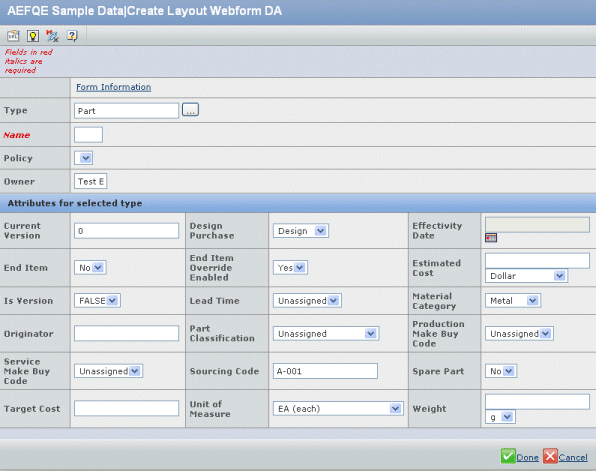
This example shows an editable webform with dynamic attributes added to the Attributes for selected type (the uiform_Category property for the type, and the Category setting for the field):

When displaying attribute fields on an create, view, or edit webform, the form uses default UI elements for the dynamically-added attributes:
| Attribute Data Type | HTML Field Style | Validation |
|---|---|---|
String |
Text box |
No validation |
Integer/Real |
Text box |
Numeric validation |
Multiline |
Text area |
No validation |
Datetime |
Read only text box with date picker |
Date validation |
Boolean |
View mode: text string (TRUE or FALSE) Edit mode: checkbox |
No validation (user must choose a valid value) |
Range |
Drop-down box (if enumerated values); Text box (non-enumerated values) |
No validation |
When setting a field type as Dynamic Attributes, these settings, if passed, are ignored:
Access Expression Access Function Access Mask Access Program Admin Type Allow Manual Edit Alternate OID Expression Alternate Type expression Cols Default Display Format Display Time Edit Access Function Edit Access Program Editable Field Column Headers Field Row Headers Field Size Field Table Columns Field Table Rows format function Group Count Help Marker Hide Label Image Input Type inquiry |
Maximum Length OnChange Handler OnFocus Handler Popup Modal Popup Size Printer Friendly program Range Function Range Program Reload Function Reload Program Remove Range Blank Required Rows Section Level Show Alternate Icon Show Clear Button Show Type Icon sortColumnName Sort Direction table TargetLocation Tip Page Update Function Update Program Validate Validate Type |